Use 230 ready made bootstrap components from the multipurpose library.
Gutter space in bootstrap.
Have you ever wanted to remove the gutter space in between columns in bootstrap 3.
Now here s our code for the no gutters class.
That padding is offset in rows for the first and last column via negative margin on rows.
For example we can write.
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.
The following approach will explain clearly.
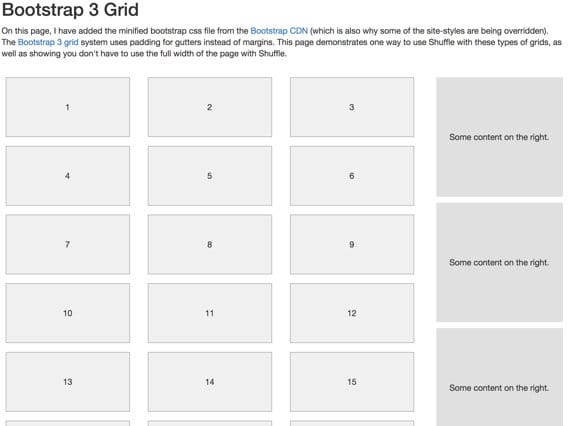
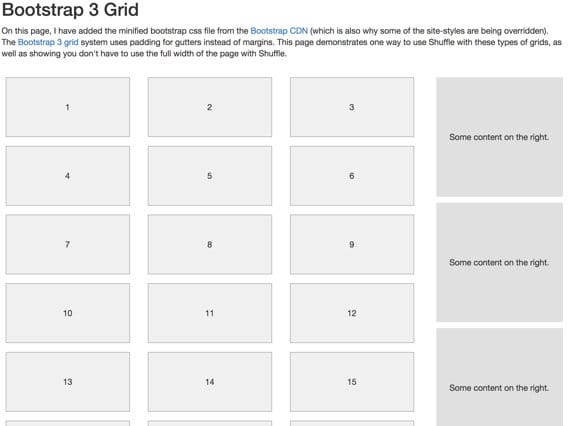
The default bootstrap grid system utilizes 12 columns with each span having 30px gutter as below.
You can copy our examples and paste them into your project.
Columns create gutters gaps between column content via padding.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.
Here s a really simple way to do so with some simple css.
Gutter width seems to be between 20px 30px.
To remove the gutter space all you need to do is add the no gutter class beside row in your html markup.
For example three equal columns would use three col sm 4.
Michael hanna commented a year ago.
Bootstrap css class no gutters with source code and live preview.
This padding is then counteracted on the rows with negative margins.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Thanks for the response.
We can use it to space and align content.
Let s assume it s 30px here.
Each column has horizontal padding called a gutter for controlling the space between them.
Regular bootstrap version below with kittens.
Gutters are the white space between columns.
This way all the content in your columns is visually aligned down the left side.
Div class container px 4 div class row gx 5 div class col div class p 3 border column padding div div div class col div class p 3 border column padding div div div div.
Grid columns are created by specifying the number of 12 available columns you wish to span.