This subreddit is not run by or affiliated with elegant.
Gutter width divi theme.
4 represents a 8 right margin between columns.
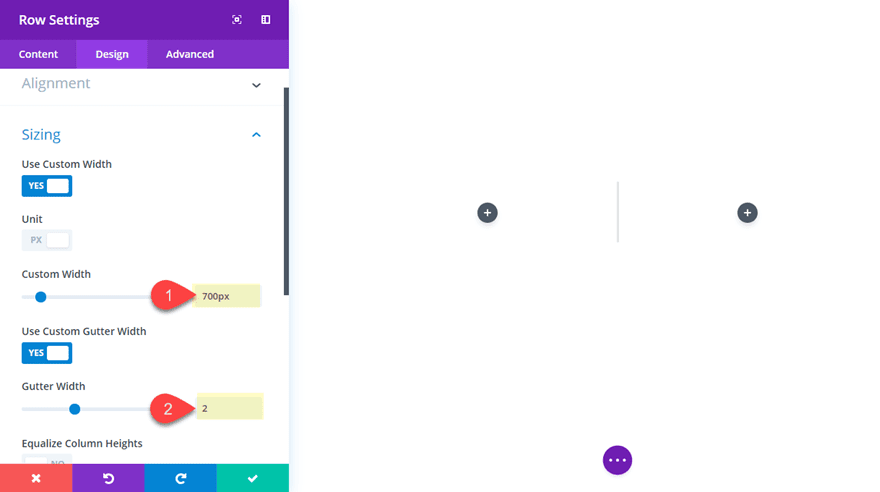
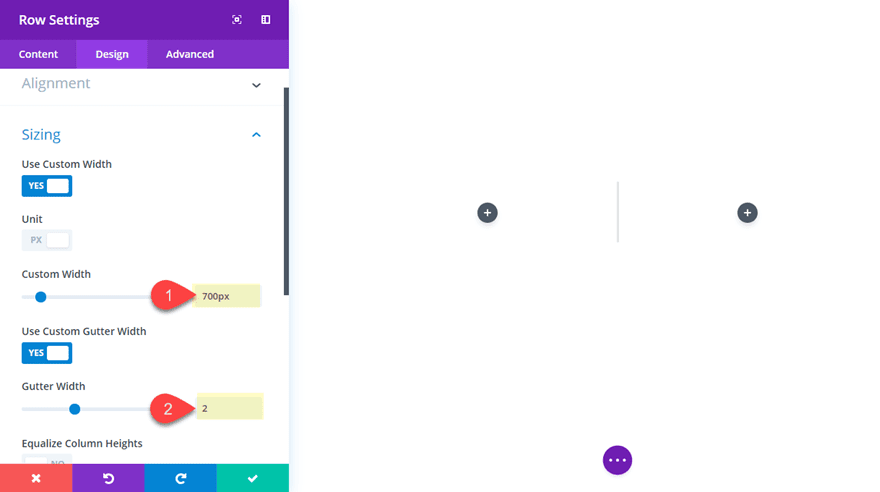
Adjust your row settings.
1 represents zero margin between columns.
Setting the gutter width to 1 will result in no space between columns.
And if you understand how they work you ll be less afraid to break.
Make sure the row width and row max width are both set to 100.
When combined with the fullwidth row option this can create effects similar to the fullwidth portfolio module.
Gutter width corresponds to the amount of horizontal space margin between the columns in each row.
2 represents a 3 right margin between columns.
It helps ease the pain for spacing out columns evenly.
Gutter width adjusts the distance between columns.
How to set up full width columns in divi divi 3 0 theme customization tutorial.
There are 4 gutter width sizes ranging from none to large.
With any divi row element the optional values for gutter width range from 1 to 4.
3 represents a 5 5 right margin between columns.
5 creative ways to use divi s built in margin and gutter controls duration.
1 represents zero margin between columns.
Here s how to resize divi column widths.
Be sure the row has a custom gutter width toggled on and set to 1.
The default is set to 1080px.
This is a good width for most standard laptops and desktops.
Welcome to the unofficial divi subreddit the number one place on reddit to discuss elegant themes flagship wordpress template.
Use custom gutter width.
2 represents a 3 right margin between columns.
Optional values for gutter width range from 1 to 4.
Use this subreddit to ask questions show off your divi creations and meet other divi enthusiasts.
Before we begin the main part of the tutorial you need to make sure your row has a few settings in place first.
Optional values for gutter width range from 1 to 4.
That is why divi has the gutter width option for each row.
Divi columns use custom gutter width missing.
Gutter width refers to the spacing between columns.
Since we are using the divi gallery module gutter width also refers to the spacing between gallery items.
2 represents a 3 right margin between columns.
By mollytraywick may 8 2017 divi builder divi theme options divi tips tricks divi wordpress theme tutorials mozaic website tips we love the divi theme wordpress tips tricks this tutorial will quickly show you how to reduce the gutter width and remove the spacing between your columns in divi for wordpress.